会社案内
会社案内
宿泊業や旅行業だけではなく、
じつは裾野の広い「観光産業」。
マーケティング・ボイスは
「観光」✕「デジタル」✕「マーケティング」
という3つの分野の知見を強みに、
観光産業に関わるお客様のビジネスを幅広く支援します。


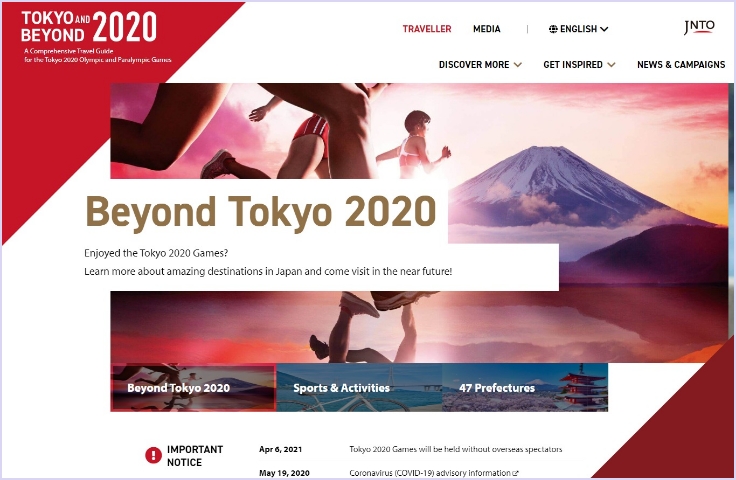
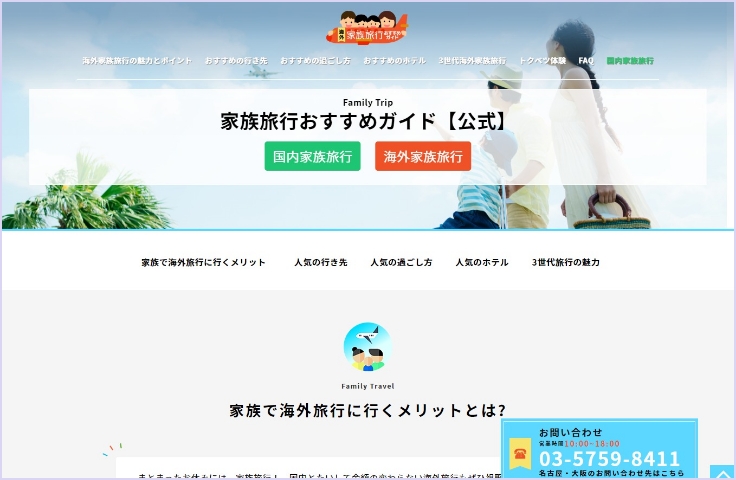
 実績
実績
観光業界を中心に、多くのお客様の
課題解決のお手伝いをしています。